通过gitee和hexo搭建个人博客
准备
码云配置
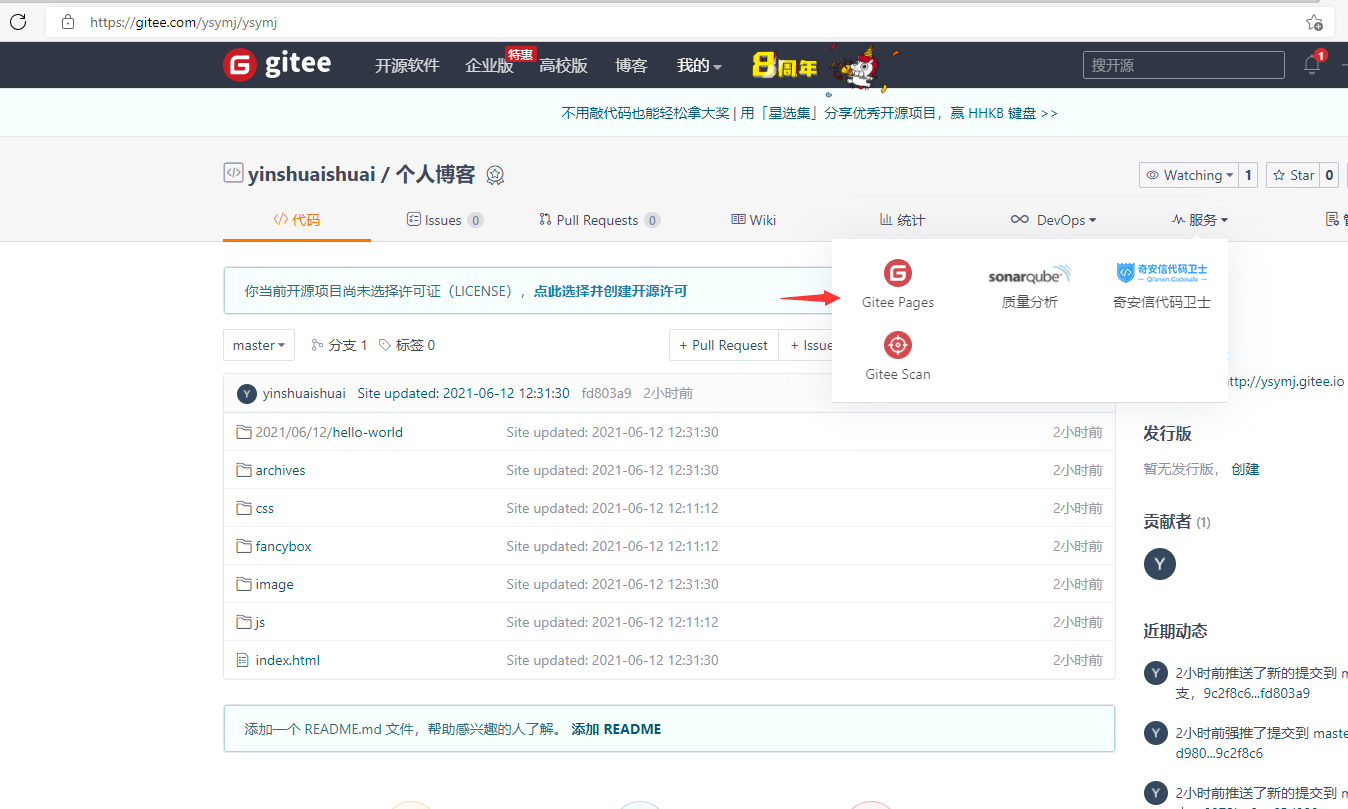
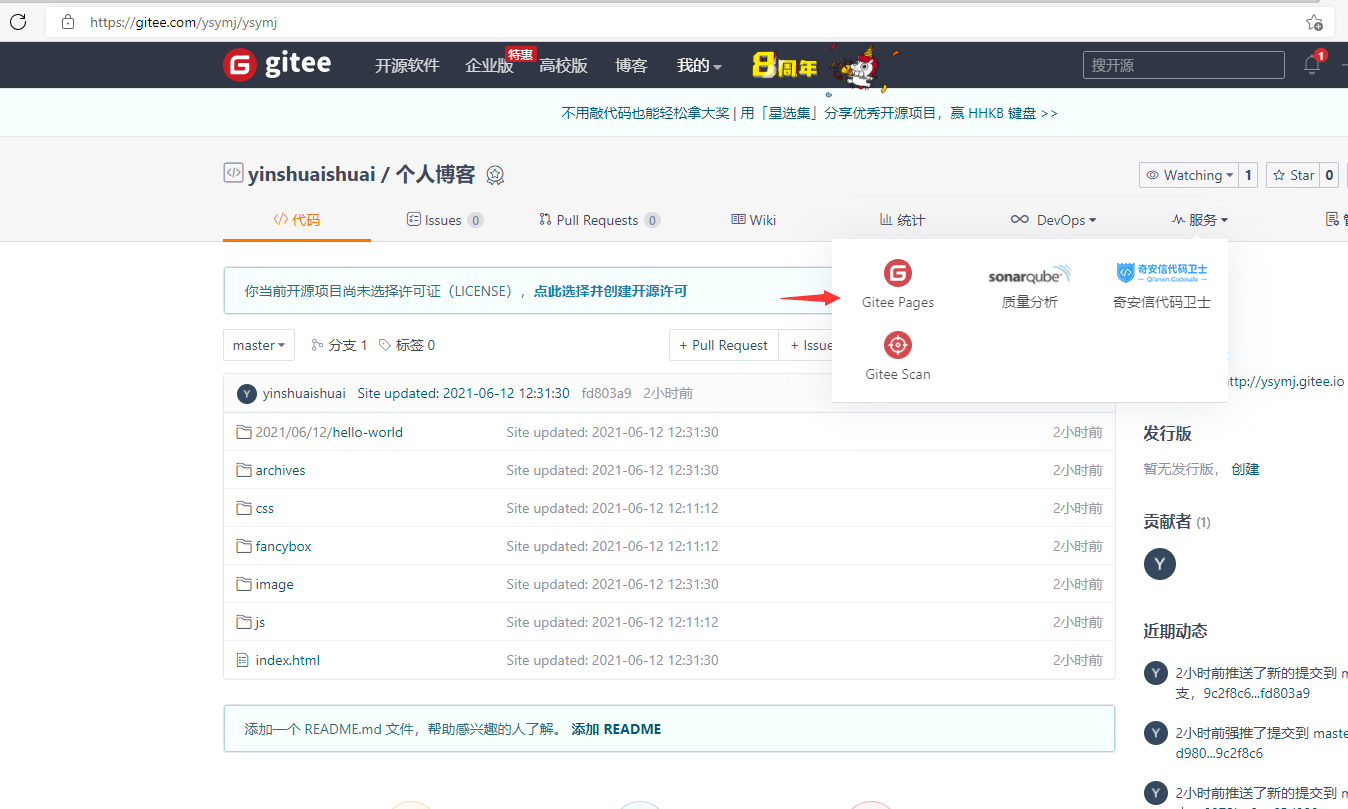
在gitee上创建一个仓库
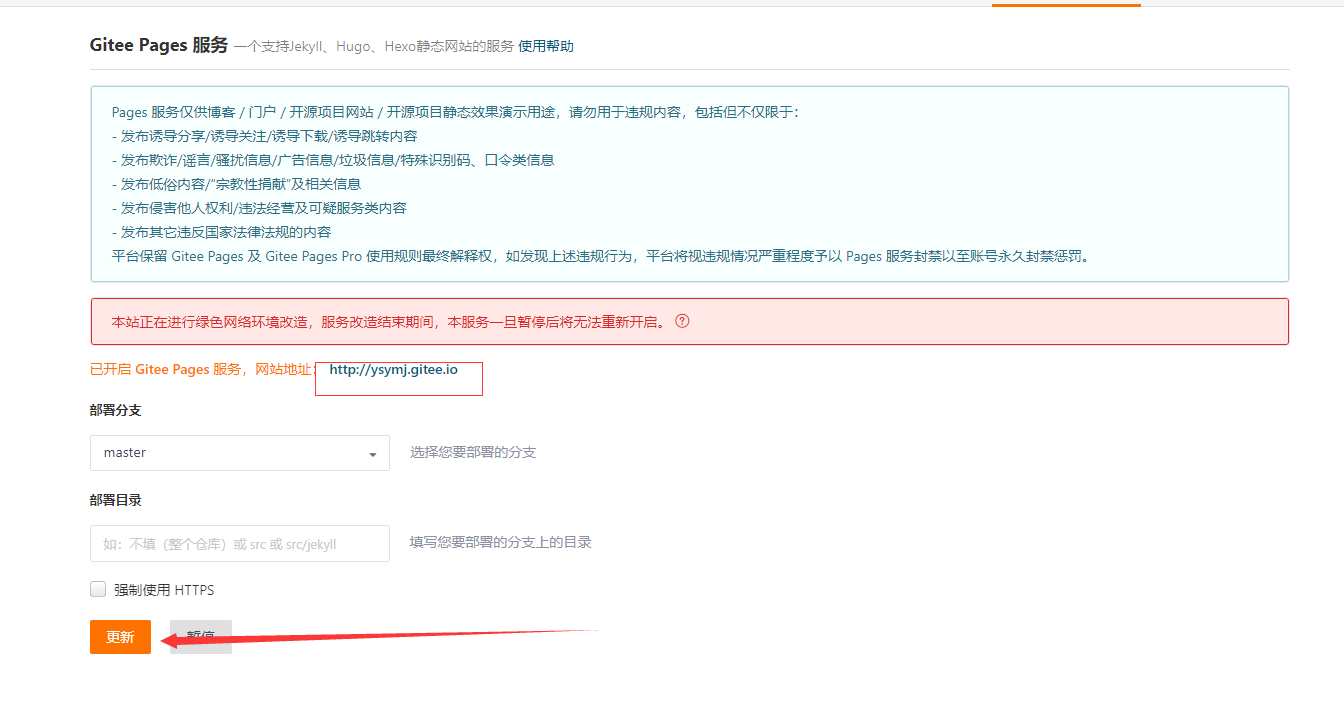
点击Gitee Pages配置博客地址
具体命名格式可查看下面连接
gitee帮助中心
安装hexo
其他软件安装步骤省略,此处只说说hexo的安装和配置
- 通过npm安装hexo
1
npm install -g hexo # -g 指定全局安装,可以使用hexo命令
- 打开工作文件夹,执行以下命令
1
2
3hexo init test # 初始化创建,会在工作文件夹下创建test文件夹
cd test # 进入test目录
npm install # 进一步安装hexo所需文件 - 安装之后可以启动进行预览
1
2
3hexo clean # 清除所有记录
hexo generate # 生成静态网页
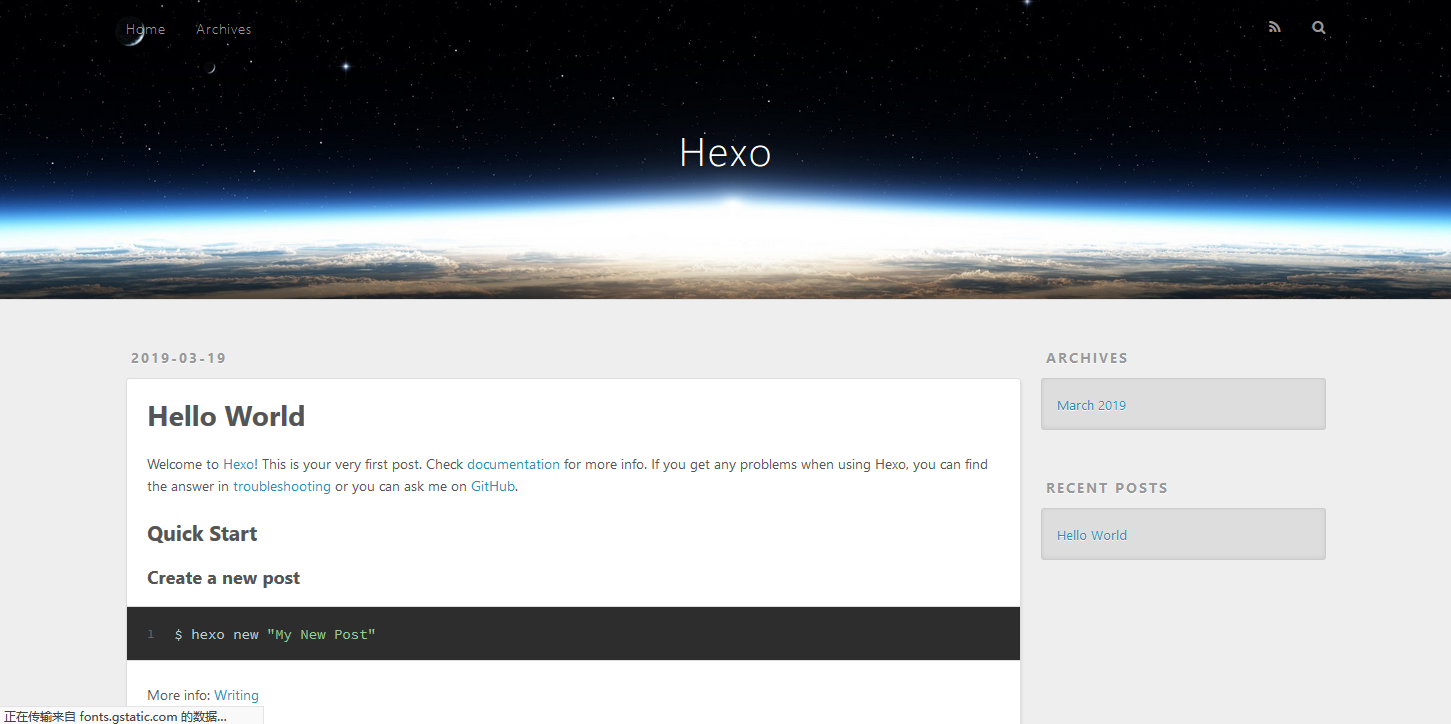
hexo server # 启动服务,默认是在4000端口启动,可使用-p参数指定启动端口 - 访问http://localhost:4000预览

想要更换主题可以访问 hexo官网主题 预览下载
将下载的主题放到themes文件夹下,然后更改_config.yml配置即可
1 | theme: sky #值为你放在themes文件夹里的主题文件夹名称 |
其他配置可以参考hexo官方文档
新建文章
1 | hexo new test # 会在test/source/_posts下会生成test.md文件 |
上传gitee
- 需要先安装一个插件
1
npm install hexo-deployer-git --save #安装git插件
- 复制刚刚gitee创建的项目的url,打开_config.yml文件进行配置
1
2
3deploy:
type: git
repo: https://gitee.com/ysymj/ysymj1
2hexo deploy # 上传到gitee
上传时会提示输入gitee的账户密码 - 点击仓库主页->服务->Gitee Pages

- 点击更新,之后就可以通过配置的网址进行访问了

hexo博客访问图片问题
1 | npm install hexo-asset-image --save # 安装hexo插件 |
- 修改_config.yml配置
1
post_asset_folder: true
- 打开
/node_modules/hexo-asset-image/index.js文件,将文件内容替换为一下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61;
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
1 | hexo new test # 生成新的文章 |
执行命令生成新的文章,在生成新的文章的时候,会在同级目录下生成一个同名的文件夹,将图片放在文件夹中,md文件中图片配置为同级目录即可
博客评论功能
本博客评论功能是基于valine实现。
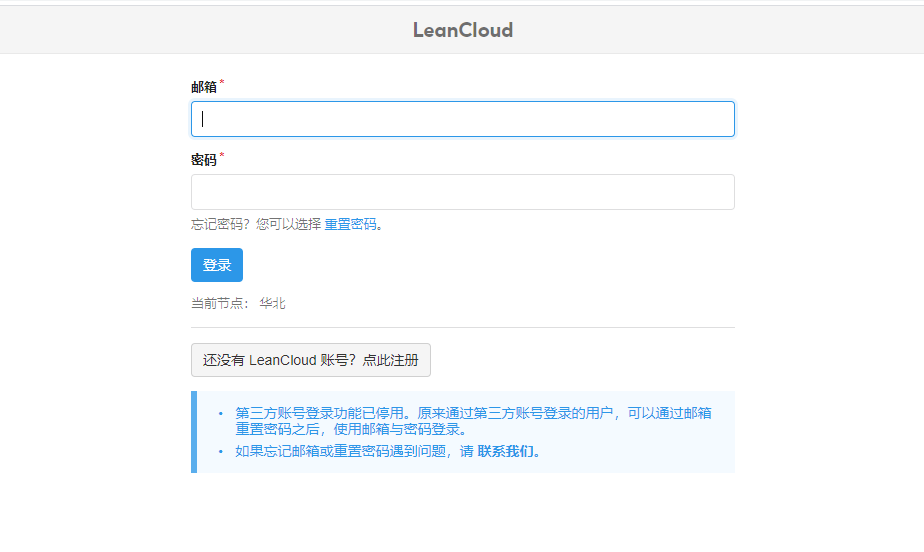
1.注册账号
需要登录leancloud(https://console.leancloud.cn/ )网站注册账号
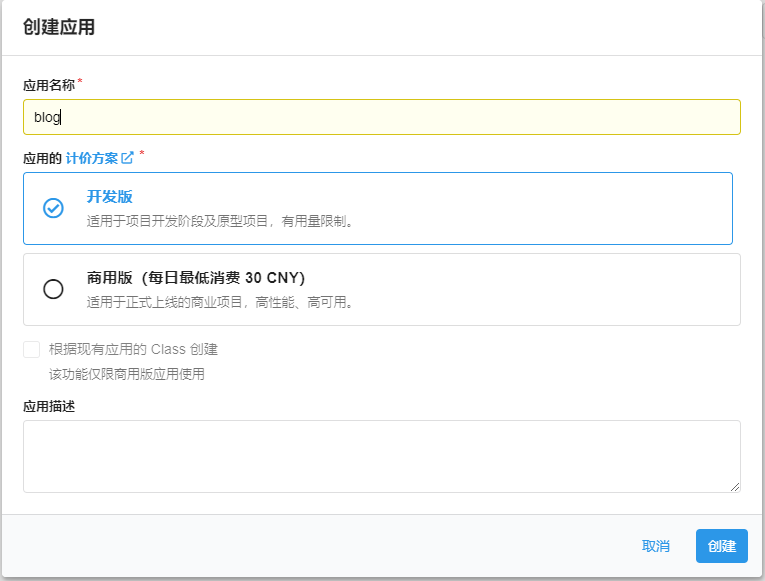
2.创建应用
登录后点击创建应用,应用名称随便填,一般免费版使用开发板即可,使用商用版也可以,不过需要费出一定的费用。
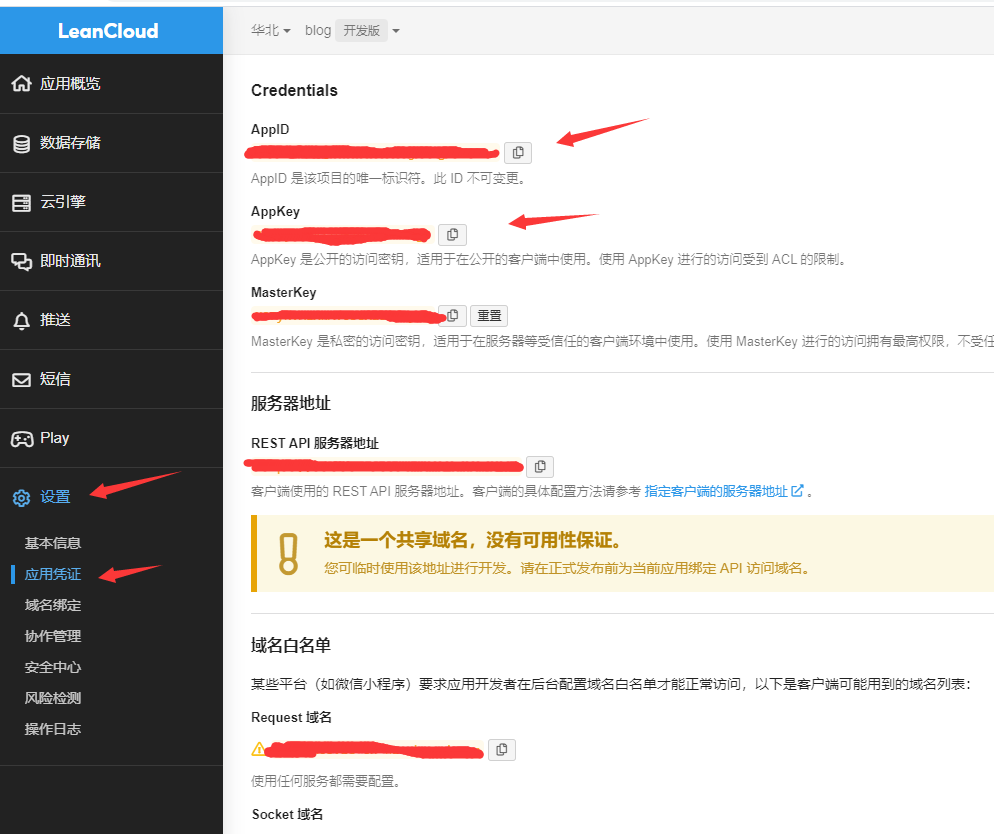
3.查看应用key
一次点击新建的应用-设置-应用凭证,可以看到入下图,复制AppID和AppKey一会需要用到。
4.改代码
在项目的_config.yml中增加以下配置,其中的appId和appKey就是上面复制的AppID和AppKey。
1 | comment: |
修改模板文件,在对应的模板中增加以下代码,作者的是post.ejs,具体应该会根据模板的不同而有所不同。
1 | <div id="comment-container"></div> |